📃正文
在阅读 Head First HTML与CSS 第2版过程中,在增加字体和颜色样式部分学习到为页面增加Web字体。
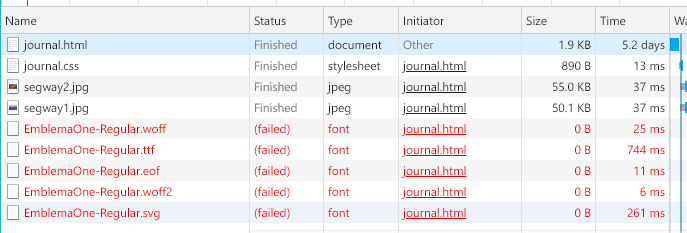
其中运用了 @font-face 功能,照示例所写是失败的。
@font-face {
font-family: "Emblema One";
src: url("https://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.woff") format('woff'),
url("https://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.ttf") format('truetype');
}
//url后的format是后来加的,测试后并无效果。
h1 {
font-family: "Emblema One", sans-serif;
font-size: 220%;
}
如图所示,会显示请求字体失败。
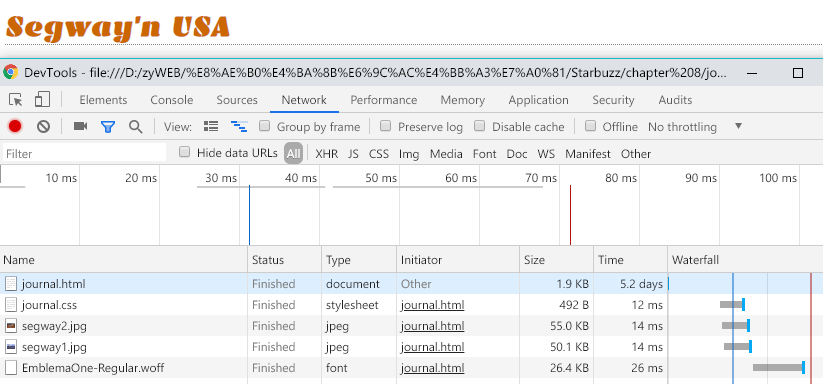
但是如果字体是存储在本地的,则成功。
@font-face {
font-family: "Emblema One";
src: url("EmblemaOne-Regular.woff"),
url("EmblemaOne-Regular.ttf");
}
h1 {
font-family: "Emblema One", sans-serif;
font-size: 220%;
}
除此之外,有实验利用在线字体库“有字库”也可以成功

照它的要求进行设置可以成功