🤪碎碎念
一开始记录在
Onenote中的笔记复制都是直接图片形式。所以我先复制到记事本再转到markdown。
📃正文
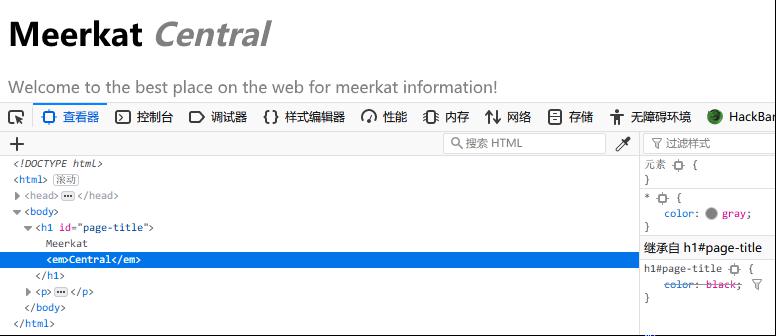
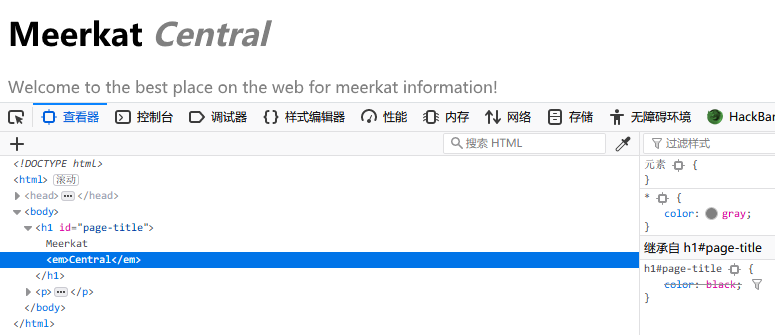
在阅读《CSS权威指南》过程中,在继承这一模块发现了选择器权重的一些内容。
- 继承得到的值没有特殊性,权重弱于
0特殊性(通配符)
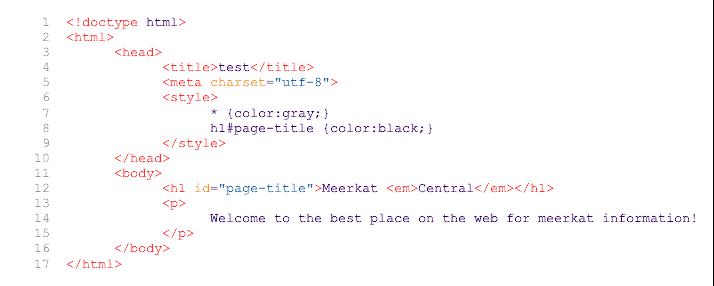
<!doctype html>
<html>
<head>
<title>test</title>
<meta charset="utf-8">
<style>
* {color:gray;}
h1#page-title {color:black;}
</style>
</head>
<body>
<h1 id="page-title">Meerkat <em>Central</em></h1>
<p>
Welcome to the best place on the web for meerkat information!
</p>
</body>
</html>
👇图片形式
糊的妈都不认识