📃正文
transition属性页面加载a元素字体颜色闪现问题
在写需求的时候,对
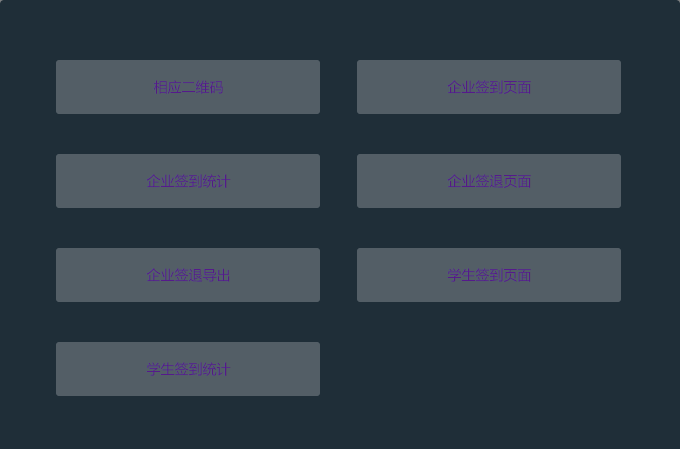
index.html页面的按钮做了transition效果来使样式展示更平滑。
代码如下:
.main-area li a {
display: block;
width: 100%;
line-height: 54px;
transition: background-color .5s ease,
color .5s ease;
}
.main-area li a:hover {
background: #3399FF;
color: #fff;
}然后发现想要的效果确实可以做到,但是每次打开页面的时候都可以看到a元素的字体颜色从 各种奇怪的颜色 闪现为设定的颜色。
研究了一会儿,看到 transition 的一个属性:
transition-property : none | all | [<IDENT>][','<IDENT>]* ;transition-property 是用来指定当元素其中一个属性改变时执行 transition 效果,其中 none 没有属性改变;all 所有属性都改变,它也是默认值;indent 可以填写元素属性名。
👆以上来自某教程网站
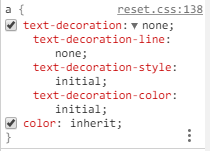
然后打开 F12 看了一下 对应位置的 a 元素的所有 color 属性。

就可以看到在重置样式表 reset.css 中的 color 设置为继承值。
取消这个样式,就可以看到 a 的 color 变为我们看到的闪现前的颜色。


按我的理解也就是,浏览器记住了这个覆盖过程,然后把它展示为动画效果,那我们应该要想办法把这个覆盖 a 默认颜色的过程提前到 transition 没有记住的时候。
我的做法是在 head 标签中写入 style 直接覆盖 a 的 color 属性。
其余解决方法待后续研究。大概不会有后续
来自两年后的后续
其实到今天我也没看出来那个奇怪的蓝紫色到底是哪里来的,我又打开当时的文件重看了一遍。将当时在 style 标签里的样式注释掉,却没有再看见当时的蓝紫色。很奇怪,但是我仔细看了看当时写的样式,我发现我似乎并没有对 a 元素设置默认颜色,只设置了 hover 时的颜色。
当然了,我又翻看了开发者工具的计算样式,其实那个颜色只是 a 元素的默认蓝色而已……
当时居然一惊一乍的,感觉遇到了什么难题。😂